
What Makes A Great Auto Repair Shop Website?
Everything You Need To Know To Market Your Shop Like A Pro
The following is meant to be the ultimate resource for building, auditing, or improving an auto repair shop website. It’s a long read but well worth the time investment. The content in this guide is 100% free and will make your auto repair shop more money when implemented.
We spent the time to write this with the hopes that you would be introduced to our company and consider us when it’s time for a new website or marketing for your auto repair shop. That being said, our goal has been to be completely unbiased when writing this and manipulate the reader in no way. The information in this guide is our thoughts on what truly makes a great auto repair shop website. I’m honored that you would take the time to read this and hopefully learn from us.

Sincerely,
Brian Walker
CEO – Shop Marketing Pros
Why You Need A Website For Your Auto Repair Shop
It’s starting to happen less frequently, but we’ve been asked many times, “Do I even need a website for my auto repair shop?”
Over the years, there has been this misnomer that Facebook pages and GMB (Google My Business) listings have replaced the need for a website. It is my opinion that nothing could be further from the truth.
Sure, FB pages and GMB listings have a significant place in marketing. I wouldn’t dream of having an auto repair shop that didn’t have both of these in place, optimized, and updated regularly. But they don’t take the place of a website.
The search for a great mechanic isn’t that much different than finding a great doctor. There are 3 basic situations where you might find yourself looking for either. Let’s look at those below.
- An Emergency. When you’re in an emergency situation and need a doctor, you don’t spend a bunch of time researching who the best doctor is. It would be best to have a doctor who is closest to you and is available to help. When you are experiencing an emergency with your vehicle and need to find a mechanic, the requirements are much the same. Which mechanic is closest and is available to fix your car? This is where your Google My Business listing comes in. The person in need does a quick search and starts at the top of the list, dialing to see if you’re available now. The closest shop with the first availability usually gets the job.
- The Recommendation. Often, when looking for a doctor or a mechanic, people who are not in an emergency and have time before their medical or auto repair need will turn to Facebook and ask for recommendations. This happens so often that Facebook has implemented a feature that automatically knows when someone is asking for a recommendation, and they turn that person’s post into a recommendation request. As people answer, Facebook will generate a link to the Facebook page of the shop being recommended. People can now click on that link and be taken directly to that Facebook page, and they can see posts, pictures, videos, reviews, and more about your shop. More active pages have better success in converting people into customers.
- The Researcher. I keep using the example of a person looking for a doctor to a person looking for a mechanic because people take both of these choices very seriously. Many people will do some pretty serious research before choosing either. The researcher will put a lot of work into making sure they choose the best auto repair shop. They will use a combination of your FB page, your GMB listing, and your website to determine if your shop is the right shop for them. The researcher is the best client you’ll ever have. They’ll be long-term clients who spend more money and refer their friends and family. After all, they’ve taken the time to do the research and take comfort in their decision. They’ve read your reviews, and they trust you before they make the first phone call. A researcher does not trust a company that does not have a good, informative website.
As you can see, there is a place in your marketing for each of these platforms, but make no mistake, your website is the hub of your entire online presence.
The Hub Of Your Online Presence
Your marketing can be looked at like a hub and spokes. The website is the hub and sits at the center of everything you do, both digitally and traditionally. Let’s look at the different things you might do in your marketing.
- Facebook (or social media in general)
- Email marketing
- Direct mail
- Google AdWords advertising
- Geofencing
- Billboards
- Radio
- Television

These are just a few of the more common examples. The one thing they’ll have in common is that they will ALL point to your website. Anything that is print will have your web address as a call to action. Digital media will link to your website. In radio or television, your web address will be spoken or displayed on the screen.
In many cases, vanity URLs or UTM tracking will be implemented to determine which marketing is working and the return on investment. Think about that. Your website is used as the tracking mechanism to determine the effectiveness of the other mediums. If that doesn’t make a case for a website, I don’t know what will.
You own your Website
Another serious consideration in your marketing is which platforms you actually own. It’s early 2021 as I write this and, politically speaking, the state of our country is a mess. We’ve seen big tech come out against certain candidates. We’ve seen social media platforms get shut down by hosting providers. We live in an age of “cancel culture.” It’s a bit scary.
When we look at marketing, we have come to depend too much on platforms that we can’t control. If Facebook decides to shut down your business page, there’s nothing you can do about it. If Google suspends your GMB listing, there’s nothing you can do about it. If your ads get disapproved, there’s nothing you can do about it.
It is more important than ever to take full advantage of the marketing mediums and platforms you own and control. These include things like:
- Email marketing
- The signage at your business
- Your website
- Your customer list (direct mail)
Your auto repair shop’s website is an asset to your business. You own it. You may be dependent on a hosting company (you could self-host), but you still own the website. My advice is not to ignore the things that you can’t control – because they will make you money – but to lean into and pay special attention to what you do, own, and control.
Your Competition Has A Website
This one is easy. Most auto repair shops have websites. Your competition has a website. If someone is even the slightest bit of a researcher when looking for an auto repair shop, you’ve lost them as a client if you have an old, or outdated, or poorly designed, or non-mobile-friendly website – or no website at all.
Ok, I’ve made a case for having a website for your auto repair shop. So let’s move on to the things that make your website a great website!
LET’S TALK ABOUT CONTENT
When we talk about the content of your website, we’re primarily talking about the words and the images on the page. The content tells a story, and it gives the reader the information they need to make an informed decision about whether or not your auto repair shop is the one they should use when looking for a mechanic.
There’s a lot to your content. What you need to have on your website should be dictated by how you want your website to work for you. It’s also going to have a lot to do with the kind of garage you run. For instance, the content on a specialty shop’s website will differ from the content on a generalist auto repair shop’s website. More on that later.
This section of the guide will read like a big list of things to include (or not include) on your website. It should get you thinking and inspire you about what to include in your content. I suggest you have a notepad and pen while reading this and make notes about the things that come to your mind. You’ll never remember it all later if you don’t do this.
Let’s get into it.
Client Focused Messaging
Almost every website we see focuses on the auto repair shop. It tells the story of the auto repair shop and the owners. As soon as you land on the homepage, you see things like pictures of the owners, a picture of the shop itself, how many years of experience they have, and how great they are.
I’m not saying this strategy is wrong, but I am saying there is another way – a better way of focusing the content of your website, especially on the homepage.
The idea is to focus the messaging on your client. You want to help your website visitors picture themselves in the story that your website is telling. You want them to have a moment where they subconsciously say to themself “this is exactly what I was looking for.”
You do this through the words and images you use.
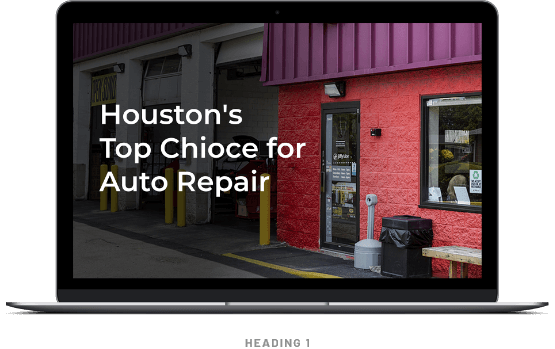
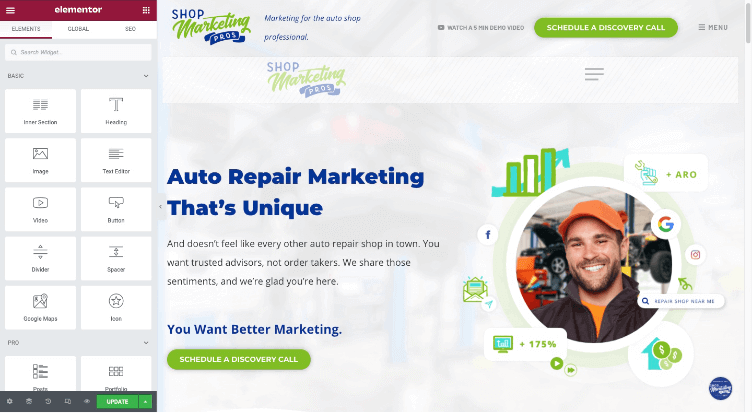
For example, most modern websites have a headline of some kind on the homepage. It’s the text that stands out above everything else, and the reader’s eye is anchored on it the second the page loads. Here are 2 examples of what that header text may look like.
- Houston’s Top Choice For Auto Repair
- We Take Care Of People (By Taking Care Of Their Cars)
In headline 1 above, we talk about the shop. In headline 2, we talk about our clients. Also, headline 1 is so predictable that no one believes it anyway. Headline 2 says that we understand there is a person and a family for every car we work on, and we value people first.
The headline is just one piece of a much larger message. So below, I’m going to point you to a resource that will help you wrap your head around this and give you a framework to create your entire brand message.
The imagery is just as important. It is said that an image speaks 1000 words, and that’s very true when it comes to the story your website tells.
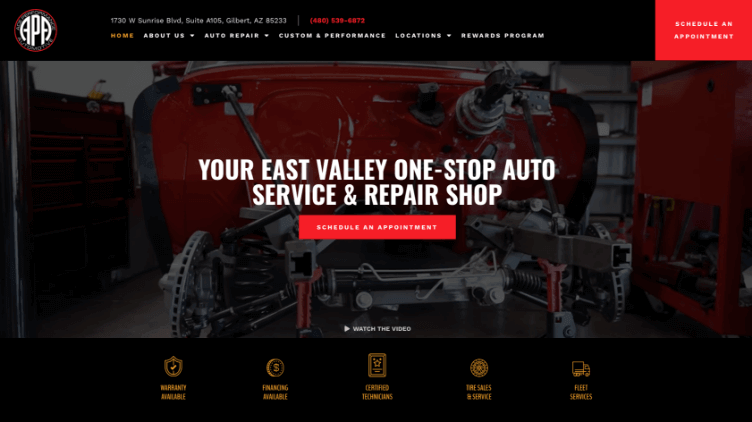
The large image often used at the top of a website’s homepage is universally referred to as a “hero image.” This is perfect because the hero in the story your website is telling should be your client, not you.
Let’s stop there for a minute and dig in on that. I’m going to use the movie “The Karate Kid” to make my point. If I ask anyone who the hero is in that movie, everyone will tell you it’s Daniel. But if I asked you who the strongest character in the story is, you’d quickly tell me it was Mr. Miyagi. So Daniel was the hero, but Mr. Miyagi was the guide.
You want to let your client be the hero of the story. Let them be Daniel. You want to be Mr. Miyagi. You are the guide.
So understanding this, you want the hero image to be an image of a happy customer. See the two images below and ask yourself which one will resonate best with a person searching for an auto repair shop.


Make the content of your website’s homepage focus on your customer as much as possible and see the impact it has on your business. You’ll be surprised how much this change will impact your bottom line.
Now, getting this right is easier said than done. Donald Miller wrote an amazing book on this topic that will guide you through the entire process of creating what he calls your “Brand Script.” It is a relatively easy read, and it just might change your business. Find it here on Amazon.

Pictures Of Real People
You’ve probably heard the saying, “People do business with people they know, like, and trust.” Yet we know that and most auto repair shop websites are still full of stock images. Check this guy out. Feel like you’ve seen him before?

That picture is classic stock photography. It’s so stereotypical to have the mechanic standing there with a giant wrench in his hand while wearing a jumpsuit. It’s got to be one of the most overused stock photos in existence.
Look, we use stock photography all the time. We have no choice because it’s hard to get people to take the pictures we need. But look at the difference when you have a photographer come out and get some great pictures of your team. People can look at these pictures and actually feel like they know your staff.

This is a real picture of the team at Otto Service in Kansas City. Terri Otto hired a professional photographer to capture images at her auto repair shop to be used on her website. This is so much better than using stock imagery!
Hiring a photographer for a one-time photo shoot is a great investment. These pictures can be used in countless places in your marketing. If you do this, though, have a plan. Don’t just have a photographer show up and start taking random pictures at your auto repair shop. You should have a list of images that you want so they have a direction for their photoshoot.
Also, don’t over-complicate it by feeling like every picture needs to be taken by a professional photographer. You definitely want great photos on your auto repair shop website’s homepage, but inner page images and blog images are just fine to be taken with your cell phone. I’ll take a decent cell phone photo over the best stock image any day of the week.
If your shop is dark, invest in a couple of good lights to use when taking pictures. Also, remember that pictures with people do much better than pictures of just cars or buildings. So when you’re taking a picture of that oddball repair being done, get your tech to stay in the frame.
What Do You Work On?
A great auto repair shop website should answer that question.
Generalist Shops
If your auto repair shop is a generalist shop, it’s pretty easy. Just let people know that you work on all makes and models. In some cases, many generalist shops have certain brands they don’t work on. You may choose in those situations to state the brands that you don’t work on.
A simple solution is to have a “Brands We Service” page on your website that lists the brands you work on. This allows someone the opportunity to look through an alphabetized list of vehicle brands and confirm that you work on their car.
Specialty Shops
For specialty shops, it’s different. A specialty shop is a shop that works on only certain brands of cars, certain types of vehicles, or does specific types of repairs.
The most common specialty shops we see are Euro shops or diesel shops.
Specialty shops should have pages on their website that are specifically for their various specialties. For instance, a European specialty shop would probably have a page specific to Mercedes, another specific to BMW, and one for each of the brands they work on.
Think about it like this. I’m generically speaking, but for the most part, people who drive cars like Ford, Chevrolet, Toyota, or any of the mainstream brands don’t search for “Ford Mechanic.” However, drivers of the European brands will search for “Mercedes Repair Shop.”
Another way to think about it is this. If there is a brand that many shops won’t work on, but your shop does, create a page for it.
This goes for the diesel truck engines too. If you work on Powerstroke, Cummins, and Duramax engines, create optimized pages for each.
One Last Note About Vehicles
You may be tempted to put the vehicle logos on your website. People do it every day and get away with it. People also get sued every day for using trademarked logos. You would most likely get a cease and desist order before getting sued, but save yourself the trouble and don’t use the logos on your website.
What Types Of Repairs Do You Do?
Another question your website should answer is what types of auto repair services do you do?
Much like the various brands you work on, this can be answered via a simple page on your website that bullet points out the vehicle systems you work on, or you can have individual pages for each type of repair you do.

I look at it like this. If a particular service is assumed, you don’t need to have a page for it. But other services that not all shops do should each have a dedicated page.
Examples of services that are assumed and do not need their own pages:
- Cooling system repairs
- Check engine light diagnosis
- Brake repairs
Examples of services that not every shop does and should have their own pages:
- Tires
- Alignments
- State inspections
- Performance upgrades
Now there are some outliers. For example, having an oil change page is not a bad idea. Yes, it is an assumed service, but many people specifically search for “oil change near me”, and we know that oil changes are loss leaders that often bring in additional work and make great opportunities for new customers when you blow them away with your amazing customer service.
One other thing to look for when creating pages is the questions you get asked often. If you get many phone calls asking, “Do you do [insert service],” you probably need a page for that.
Let Me Be Captain (Not So) Obvious
The number of auto repair shop websites I see that don’t have an “Auto Repair” page is crazy. It’s insanity. We want people to find us when they search for “auto repair,” but we don’t use the words “auto repair” on the website.
Your website is generally not going to rank for search terms that don’t exist on your website somewhere. Yes, I understand how Google’s natural language processing works, but still – you need the words on your website. Have a page dedicated to and optimized for the term “auto repair.”
Landing Pages
A landing page is meant for people to “land” on when they click a search result or an advertisement.
The thought here is this. If someone searched for “New Tires” and clicked your search result or on your ad, you want to take them directly to the content they were looking for. In this case, they should be brought to your “Tires” page and not the homepage.
Inexperienced or lazy advertisers will often link ads to a homepage. This means the searcher now has to dig for the information on your website. Save them that step and make sure they land on the exact information they were looking for.
Depending on your marketing goal, you may employ a landing page that is a “funnel.” If you think of how a funnel works, there is one way in and one way out. Using a funnel to put transmission fluid into a car, we guide the fluid and force it to go down the transmission dipstick.
A funnel-style landing page does the same thing. We bring someone into the funnel page via an advertisement (most commonly a Facebook ad) and force them to take the action we wanted them to take: filling out a form. The funnel-style landing page has no navigation and no links to click other than to fill out the form. The only way out of the page is to leave it or take our desired action, filling out the form.

A landing page makes for a great user experience.
- The searcher was looking for something.
- We served them an ad or a search result.
- They were taken directly to what they were looking for.
- We called them to action.
That is great marketing.
Social and Authoritative Proof
Social proof is what others are saying about you. The authoritative proof is things like certifications, memberships, etc.
Reviews are going to be your main source of social proof. Your website should showcase a handful of your best reviews. Notice that I didn’t say it should have a complete list of reviews. Many websites will have all of the reviews from Google, Facebook, Yelp, and other places displayed on a page within the website. This is against the terms of service of most of these sites.
The best practice for displaying reviews on your website is to take a few of your best reviews and sprinkle them throughout your content. Then, you can append a link to these reviews for people to “Read More Reviews” and take them directly to your GMB, Facebook, Yelp, Merchant Circle, or any other listing of your choice.
Authoritative proof can be displayed on your website in a myriad of ways. Remember, we talked earlier about how your content should be focused on the client. Your social proof and authoritative statements are the one place where you talk about yourself on the homepage.
We will often place certifications and memberships into a scrolling banner. For an auto repair shop, this will include things like:
- Association memberships (MWACA, ASA, IGO, etc.)
- Local memberships (Chamber of Commerce, BNI, etc.)
- Better Business Bureau
- ASE Certifications
- Jobber Programs (NAPA, Technet, AC Delco, etc)
- Local Awards (Magazine and newspaper voting awards like Northshore’s Best)

The authoritative proof is an incredibly powerful tool. It is worth investing in memberships, testing, and promotions to add these things to your website and other marketing.
Other Auto Repair Shop Website Content
All of the content suggestions listed above this section are pretty much standard content that’s not optional (in our opinion) if you want to have a great auto repair shop website. However, the types of content below are nice additions that provide additional value to your website visitors.
Pricing
This one seems to get people all worked up. Look at this as a buffet. You take what you want and leave what you don’t. But having some pricing on your website can build trust with potential clients. There’s no way you can put pricing for everything on your website, but you can start with the simple stuff like oil changes. Even then, you can put a range or a “starting at” price. For example, you may say, “Oil changes range in price from $29.95 to $119.95”.
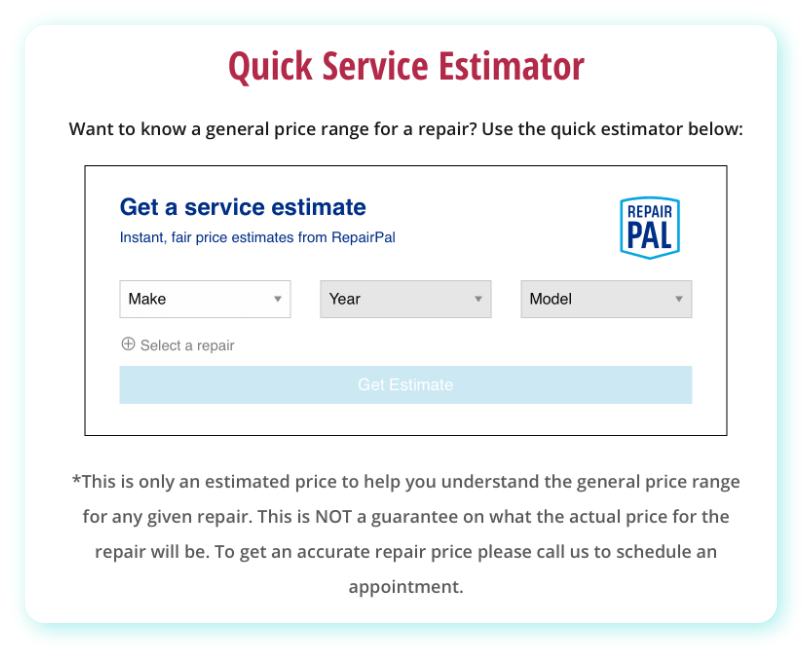
If you are part of the RepairPal program, they have an estimator widget to add to your website. However, it is clear that the tool is an estimated price only and is not a guaranteed repair price.

What Services You DO NOT Offer
Telling people what you don’t do can be very helpful to them and also save you a lot of time with phone calls that won’t lead anywhere. For instance, if you are a generalist shop but do not work on European brands, you can easily say this on your website. To keep it from coming across as a negative, recommend a great shop specializing in Euro cars.
It can be a simple statement like:
“We work on all brands of domestic and Asian vehicles, but we do not work on European brands such as Mercedes and BMW. For those, we recommend our friends over at German Imports Auto Repair. Give them a call at XXX-XXX-XXXX and tell them we sent you!”
The best part about this is as a specialty shop, they probably don’t work on domestics and Asian vehicles and will often refer them to you. So it’s a win-win-win for you, the customer, and the other shop!
Another example is we have a client shop that does diesel performance work. They have clearly stated on their website that they will not do any work that violates EPA guidelines. It saves them many calls from people wanting to “delete” their trucks and makes the EPA a little less likely to look into them.
What auto repair services do you NOT do that should be stated as such on your website?
A Thorough “About Us” Section
I’m going to repeat it. People like to do business with people they know, like, and trust. The about us section of your website can go a long way in helping people to do that. Things that can be included in your about us page are:
Your Story
We talked about how your homepage should focus on your client. Your about us page is specifically about you, your shop, and your staff. This is where you tell your story. You tell people why you got into the business, when you got started, your experience to date, and why your shop is different from all other shops in the area. You can talk about your family, kids, dogs, or anything else you want to add to your story.
Your Staff
This is another one of those things that people have strong feelings about. Some people are excited to add their staff to the website, and others are adamantly against it. Those who are against it usually feel that way because they fear their competition will poach their best techs and service advisors. I personally think that’s silly. If someone wants to know who your best people are, they’ll find out whether they’re listed on the website or not.
The staff section allows people to get familiar with faces before they ever show up at your shop for the first time. Depending on how you do the bios, people will know your staff’s credentials, experience, specialties, and possibly even their favorite color.
Please don’t underestimate the value of a staff section on your about us page.
Community Involvement
Another way people can get to know, like, and trust you is by learning about the ways you are involved in your community. If you’re thinking to yourself, “we don’t really get involved in our community,” then change that. Great ways to get involved include:
- Hosting car care clinics
- Sponsoring a little league team
- Helping the boy/girl scouts earn their car care merit badge
- Being a Toys for Tots drop off point
- Having your teamwork on a Habitat for Humanity house-building project
These are just a few examples. Try to find things that your various team members are passionate about. For example, if a team member has someone affected by cancer, do a 5k together that benefits cancer patients. Put this stuff on your website. It shows that you are human and that you care about others. There’s already a stigma around auto repair. People heavily involved in their communities are good people, and your potential clients want to know this.
A “Local Favorites” or “Resources” Page
This page would have links to complementary businesses that a repair shop customer might want or need, such as:
- A tow truck service
- A collision shop
- A detailer or car wash
- Mobile paint repair or paintless dent removal
- Your local chamber of commerce
- A window repair shop
- A car insurance provider
- An inspection station (if you don’t offer that service)
- A child safety seat inspector
- etc…
We even like to do blog posts on topics such as “The 5 Best Burgers In [insert city] As Rated By Our Technicians”.
Financing Information
Do you work with financing providers? This is just the world we live in today. Some auto repairs can be quite expensive. Even upper-middle-class people live paycheck to paycheck and might need some help with that engine replacement or transmission rebuild. Working with a finance company and putting that information on your website can be helpful to a lot of people and may result in sales that you otherwise would not have received.
Early Bird Drop Off Information
You always want to make dropping off a car easy for your clients. Most shops have an Early Bird Dropoff slot that allows people to drop off their cars after hours. As I write this in early 2021, having a key locker for people to have a “no-touch” dropoff and pickup experience is becoming the norm.
When it’s cold or raining, the last thing someone wants to do is fill out an envelope. So instead, give people the option to fill out the Early Bird Drop off information on your website so that all they have to do is drop their key in the slot.
In addition, if your drop slot or key locker isn’t in a very obvious location, show them on your website through pictures or a diagram exactly where it is located.
A Note From My Wife About Content
Most of your customers are probably women. Well, women CONNECT to feelings and emotions. If your website is too boring, dry, and unemotional – you will not connect with them. The nice thing about this is that you’ll connect to the men by default if you can connect to the women. We’re just more intense, let’s face it. So strive to accommodate the woman and the uncomplicated, easy-going guy will be won, also. Show compassion – let them know you understand what it means to be going in 800 directions all at one time and subsequently have your car break down. Nobody has time for that.
Client Facing Features An Auto Repair Shop Needs
We’ve talked about the content that a great auto repair shop website should have – now let’s talk about the features. There’s a fine line sometimes between what’s considered content and what’s considered a feature, but does it really matter? Not really. I’m just trying to keep this guide fairly organized, so humor me if what I’m calling a feature, you’d call content 🙂
Great UX/UI (User Experience / User Interface)
The user experience and user interface are often tied together. After all, if you don’t have a great user interface, it’s impossible to have a great user experience. User experience is just that….. what is the user’s experience when they visit your website? Is it great? Is it good? Is it “meh”? Or is it just plain bad?
Things to be considered when thinking about user experience are:
- Is the website attractive?
- Is the website intuitive and easy to use?
- Is it easy for the visitor to find the information they came for?
- Is the website an accurate representation of your actual auto repair shop?
- Does the website load fast?
- Does the website have all of the features it needs to make it easy for the visitor to do business with your shop?
Here are some tips to make your UX/UI better
Use Clear Calls To Action. This is arguably the most important thing you can do, and I promise you most of your websites do not do this. You need to have clear calls to action, and you need to repeat them throughout your website.
What is a call to action? It’s something that you are asking your visitor to do. For most auto repair shops, that means you are asking your website visitor to pick up the phone and call or fill out your online appointment request form.
Use buttons that stand out and text that is very clear. This usually means the buttons will be a bright, vivid color that contrasts against the surrounding design. The text tells the user exactly what to do, i.e., “Schedule Service” or “Make an Appointment.” Forget using passive calls to action like “Click Here” or “Learn More.” Be specific and make it impossible for the visitor to miss your CTA.

Learn to embrace white space. A crammed website where every inch of space is occupied by text or an image is just not effective. Separation is a good thing. It helps the user to decipher different sections of content, and it helps to bring clarity to your content and eliminate confusion for the user.
Do you know how they say that you need to get comfortable with silence in sales? Well, your website is a sales tool, and the white space is visual silence.
Oh, and white space isn’t always white. It can be any color that has no text, images, or design elements.
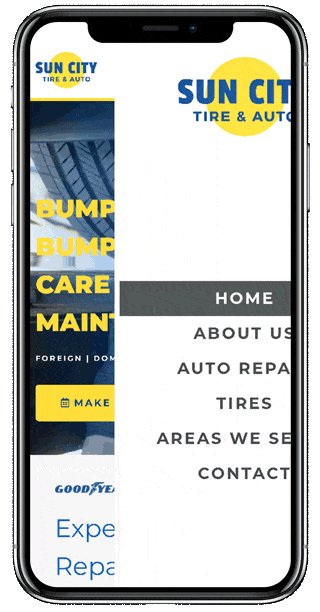
Clean up your navigation. One of the most common mistakes made by inexperienced webmasters is to try to put everything in the main navigation. Your website should guide people through the exact steps you want them to take. Usually, that results in them picking up the phone, calling you, or filling out an online appointment request form.
You might think this goes against everything I said when I mentioned it needs to be easy for people to find whatever information they are looking for. That’s where your footer comes into play.
Even if it’s subconscious, it’s universally understood that if you don’t see something in the main navigation, go straight to the footer. In the StoryBrand framework mentioned above, Donald Miller likens the footer of your website to the junk drawer in your kitchen. It’s the place you put everything that doesn’t have a place somewhere else. In fact, Mr. Miller doesn’t even feel like you should have navigation at the top of your website. He feels you should emphasize your primary call to action and let people scroll to the footer if they want to find other pages.
Put your most important information in your main navigation and place the rest in the footer.
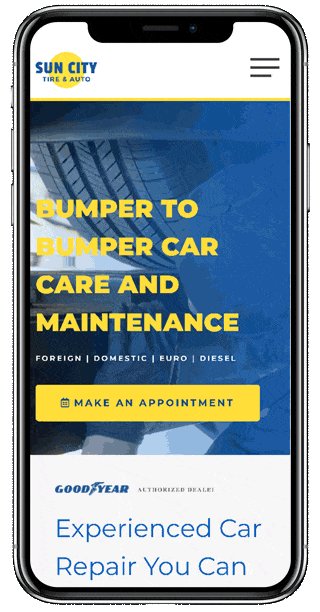
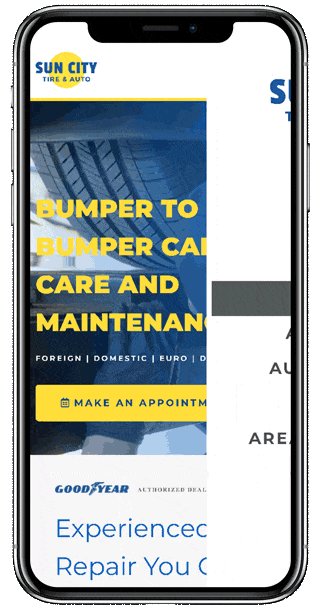
One last thing about the navigation. Remember that the typical auto repair shop gets 75% or more of its traffic from mobile devices. Make sure your navigation is easy to use with your thumb. Use hamburger menus, and don’t try to squeeze traditional navigation elements into a mobile layout.

Have a Search Bar. If your website has many pages and/or a blog, add a search bar to your website. When all else fails, and someone is looking for something on your website, they can search for it.
Also, good search bar widgets keep track of search queries. Seeing what people are searching for can help you make the most needed information easier to find and help you to develop content that you don’t have but people are searching for.
Clickable Phone Numbers
This one is easy but often overlooked. Make sure your phone number is clickable on mobile devices.
Also, for single location shops, place the phone number in the header and footer of every page on both desktop and mobile views.
For multi-location shops, place a link in the header that takes the user directly to the locations page and easily click the phone numbers on that page.
Place Contact Info In The Footer
For single-location shops, place your contact information in the footer. Use your full address and phone number as it appears on your Google My Business Listing.
Embed a Google Map
Embed a Google Map on your contact page. People use them to get a quick idea of your shop’s general location. In addition, Google likes their own products, and a Google Map that’s embedded is just one more thing that solidifies to Google exactly where your auto repair shop is located.
If it makes you feel good, add a directions tool. But remember, no one uses that to get directions. We all have a GPS in our pocket.
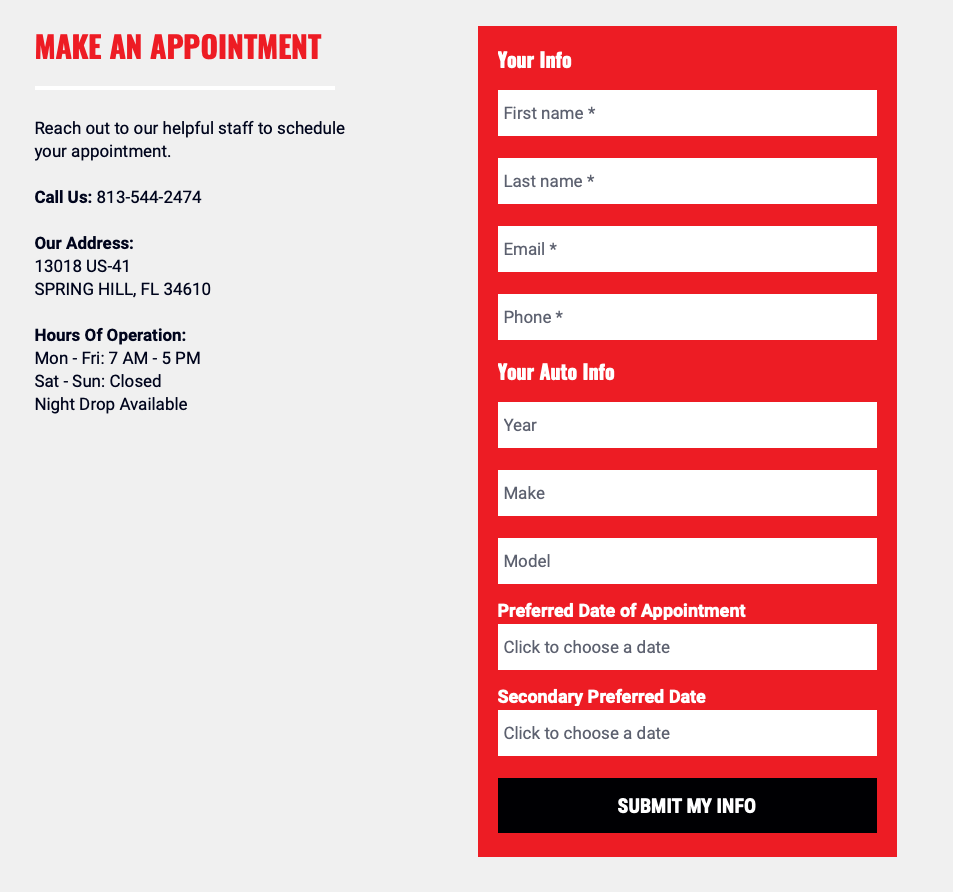
Online Scheduling
It’s 2021, and people are busy! Many people find themselves needing to make an appointment after your business is closed for the day. Plus, people don’t like to talk anymore. They like to text, email, and use online chat. Allowing them to make appointments via a tool that’s available 24 hours a day is not only nice, but it’s also expected.
You don’t need to overcomplicate this. It can be a simple form that allows you to collect pertinent information.
On this form, ask people how they would like to be communicated with. Phone, email, or text. Then confirm their appointment via the method they prefer.
Have A Blog On Your Website
Yes, you need a blog. I’m going to devote an entire section to the blog. You can read it below.
Technical Features An Auto Repair Website Needs
The features we talked about above are the ones that your viewers see when they visit your website. There are also technical features that any great website should have, and these aren’t so obvious to the website visitor. In many cases, they can’t be seen at all, and you only know they exist if you have access to the website’s back-end.
These features are all important for different reasons. Some are needed for user experience, others help the website rank better in search, and others help you measure your marketing results.
Mobile Compatibility
Let me go ahead and get this one out of the way first. It feels wrong to mention this in this day and time, but we STILL see websites that don’t work well on mobile devices. I know you already know this, but humor me, please.
Sometime back in 2015, mobile searches exceeded desktop searches on Google for the first time. Because of this, in 2017, Google split its index into separate mobile and desktop indexes. This prioritized mobile compatible websites when searches were performed from a mobile device, making it more important than ever to have a mobile compatible website.
In March of 2021, Google went to a true “mobile-first” index and stated that desktop-only websites would be completely dropped from the index, and M-dot websites may experience their mobile versions being displayed in desktop search results.
Google wants to show search results for websites that are mobile compatible. Think about it like this. Google is a business. They have to compete for your business every day. If another search engine comes along and does a better job than them, they will lose business.
Displaying a website in the SERPs (search engine results page) that is hard to read on the device that the search was performed on is a poor experience for the user. They will not risk their reputation because your website is antiquated, so they’d rather not display it in the search results.
The point is, make sure your website is mobile compatible by modern standards. You can test it with Google’s Mobile-Friendly Test.
Speed
Your website needs to load fast. The main reason is that people are impatient. They won’t stay around long on a slow website. The other reason is Google likes fast websites.
Now, some people will tell you your website needs to score 100 on the Google Page Speed Insights tool if you want it to rank, but that’s fake news. The speed of your website is a ranking factor, but only to a certain point.
The thing is, you can barely see the difference in load time between a website that scores a 60 vs. a website that scores 100 on page speed. Google wants people to have a good user experience. So yes, make your website fast, but you don’t need to obsess over every single point.
What factors come into play for page speed?
Most of the time, when we see a detrimentally slow website, it’s due to the images being too big. Modern cameras take HUGE pictures. If you take a picture straight off your camera and put it on your website, it will slow the website down A LOT. You need to optimize your images as much as possible before loading them on your website.
The things you need to look for when diagnosing page speed issues are:
- Large images
- Code bloat
- Slow scripts
- Server speed
Again, don’t go crazy trying to get page speed perfect. Even Google doesn’t get a perfect score on their homepage speed. If you make it fast enough that the user experience is good, you’ll be fine.
Content Management System
The content management system (CMS) is the software that your website runs on. There are literally hundreds of different content management systems in use today. Some are better than others.
Some of the better-known content management systems are:
- WordPress
- DNN
- Drupal
- Squarespace
- WIX
At Shop Marketing Pros, we use WordPress. We like WordPress because it is the most widely used CMS in the world. It’s fast, easy to use, has just about any plugin you could ever want available for it, and Google seems to really like it.

In the past, we have used DNN and Squarespace.
DNN is an enterprise-class CMS. It is used by airlines, major restaurant chains, and many large business entities. The problem with it is we found we had to do so much custom coding. What should have been simple web edits ended up having to be done by developers. It just wasn’t optimal. We still build in DNN for special applications, but it’s not our go-to CMS at this point.
When looking for a CMS that would make our website building process faster and easier, we ended up using Squarespace for a short time. It is super fast and easy to build in, but we found that we couldn’t get those websites to rank in search the way we needed them to. Simple functions like adding image alt-text (see the SEO section) just weren’t always there when we needed them. The Schema produced by the website’s theme was terrible. From a visitor’s standpoint, the websites were fine. From the standpoint of getting them to perform in search, they were terrible.
I tell you all of this to say that all content management systems are not built the same. The one you choose for your auto repair shop’s website needs to perform well across the board.
Things that I feel you should look for in a CMS include:
- Ease of use. You shouldn’t need to know how to write code to edit your website
- A large user community
- Great documentation by both the creators of the CMS and the user community
- Lots of available plugins (software that adds functionality to the website)
- Not proprietary. If you ever want to move to a different host or developer, you should be able to
- It should be customizable. Content management systems that are SaaS (software as a service) are pretty much a box in which you can build. If what you want to do fits in their box, you’re golden. If it doesn’t, too bad. Content management systems that are open-source like WordPress can be customized indefinitely. If you need it to do something special, a good developer can make it happen.
Your auto repair shop’s website should be built on a platform that allows you to do whatever you need to do. You should never be held hostage by its limits. If you will never actually own that website and be able to take it to the host of your choice, say no.
Schema Data / Rich Snippets
Schema data or rich snippets are data within the code of your website that tells the search engines what the data is that they are reading. Let me explain further.
You probably have your business’ name, address, phone number, and hours of operation on your auto repair shop website. We assume that Google will pick up on what each of those pieces of information is, just like our human brain does. For the most part, they probably do.
Rich snippets are little pieces of code that tell the search engines what each piece of information is.
Without schema or rich snippets, the code would look something like this:
ABC Auto Repair, Inc.
12345 Oak Street
Springfield, OH 54321
Ph. 555-555-5555
Hours: Mon – Fri 8am – 5pm
With Schema, that same information would look like this:
ABC Auto Repair, Inc.
Springfield,
OH 54321
(555) 555-5555
Hours:
Mon-Fri 8am – 5pm
You can see that we’re telling the search engine exactly what each piece of data means, so there is no mistake.
Learn more about Schema for auto repair shops at https://schema.org/AutoRepair.
Schema data can be written into the HTML as you see in the example above or inserted via a JSON-LD file. The JSON-LD file is the preferred method, but it is more difficult for a human to read, so I showed the inline example to get my point across.
You can also use plugins like the RankMath plugin for WordPress to accomplish this.
No matter how you choose to implement Schema data into your auto repair shop website, make sure you do it and do it correctly. After you’ve implemented Schema, you can test it by using Google’s Structured Data Testing Tool.
Tracking Measures
If you can’t measure your business, you can’t grow it. Your website must have the tools that let you understand how people are finding your auto repair business.
A word of warning. You can easily get caught up in vanity metrics and spend way too many hours measuring stuff that doesn’t matter. Find the metrics that matter to you and check them regularly. For each of the metrics you decide to look at, ask yourself if they are really helping you to grow your business. If the answer is no, stop looking at it.
Here are the things you absolutely must have in place for measuring the performance of your website and tracking the effectiveness of the marketing being done for your auto repair shop.
Google Analytics
Google Analytics is a free tool that can be added to almost any website. You can see anything from the most basic information to demographic data to conversions through specific funnels. It is easy to install on most websites, though I can’t tell you how to do it because the process is different for every CMS. The best thing to do is to ask your web developer to install it for you. Sign up for a free account at https://analytics.google.com/.
The metrics I like to look at for an auto repair shop are:
- Users
- Bounce Rate
- Session Duration
- Source / Acquisition
- Audience
- Pages Visited
- Users Flow
I have a video I created that covers these metrics in a quick walkthrough of Google Analytics.

Dynamic Number Insertion
Because no money changes hands on your website, we must track phone calls and appointment requests. The way that we track phone calls through your website is via dynamic number insertion.
With dynamic number insertion, we use a tracking phone number specific to a type of marketing. For instance, we’ll have a phone number assigned to your Google AdWords advertising. When someone clicks on one of your auto repair shop’s Google ads, the phone number displayed on your website will be the tracking number instead of the main phone number. This all happens through the magic of technology and some cool javascript.
The tracking number is tracked through your dashboard, caller ID is appended to the phone call, and the call is recorded. In some systems, artificial intelligence is employed to determine if the call resulted in an appointment.
This allows you to track appointments back to an ad click. You can now get your cost per phone call, cost per lead, and with some manual actions – your actual return on investment for various advertising mediums.
Tracking phone numbers are most often used for digital marketing like Google or Facebook ads. Still, they can also be used for traditional marketing such as print, billboards, radio, television, or wherever you might place a phone number.
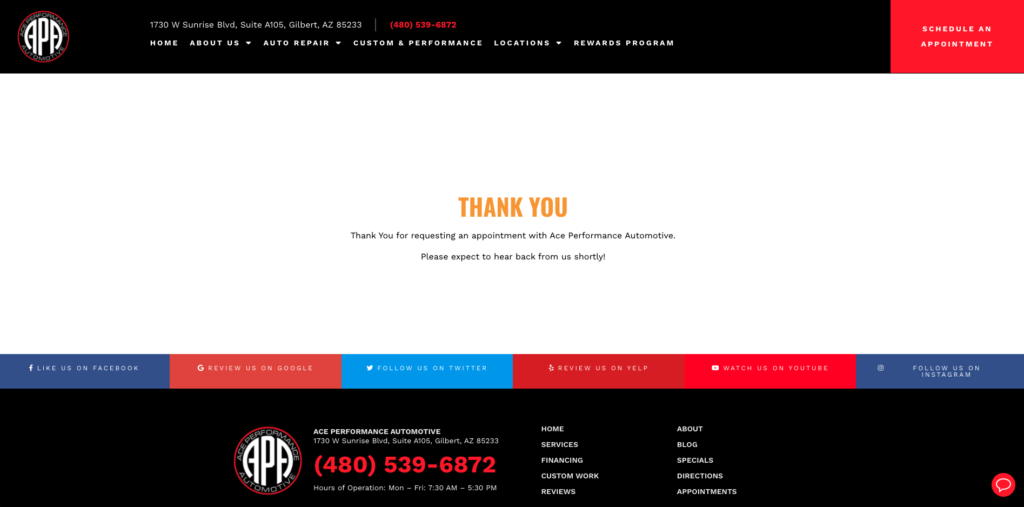
Thank-You Pages
The other place we implement tracking on your auto repair shop website is through your appointment request form to a thank-you page.
People love booking auto repair appointments online. It’s just the world we live in. Phone or in-person conversations are not the preferred way of communicating for most people anymore.
On your website, you should have a place to book appointments via a form. When the form is submitted, it redirects to a thank-you page. It should be set up so that the only way someone gets to that thank-you page is through the appointment request form.
When someone lands on the thank-you page, we know they filled out the form. That’s a conversion. The conversion is tracked backward through to the source, and now you can attribute the customer to the marketing method in which they found you.

Correct Timing Of Pop-ups
This one is self-explanatory. If you use pop-ups on your website (most auto repair shops don’t), you need to get the timing right.
There’s not much more annoying than a popup loading the second you land on a website. Give people a chance to actually see your website before the popup displays. I like to go 7-10 seconds before it displays.
Make your popup display only once every 3 days (or more) for a unique visitor. If it pops on every page load, I promise you it costs you clients.
Use only one popup. Some websites can get away with multiple popups. An auto repair shop is not one of those businesses.
SSL
The SSL certificate is basically an online ID card that ensures you are who you say you are and that your website is not a spoofed version designed to steal people’s information.
SSL was traditionally used for eCommerce websites. Sometime around 2018, Google came out and said they prefer websites that have SSL certificates. Browsers started displaying red, scary messages for websites that are not secured with SSL not too long afterward.

Just make sure your auto repair shop website has an SSL certificate. It will rank better in search and give your visitors peace of mind.
WHAT NOT TO DO ON YOUR WEBSITE
Music or Auto-Play Videos
People are often sitting at work when they visit your website. They can get away with being on your website when they’re really not supposed to be, as long as no one is looking over their shoulder. Do them a favor and don’t announce to their entire office that they’re on your website during working hours by having music or a video with sound start playing.
Music and auto-play videos are a sure way to make people leave your website quickly. Do this, and you’ll see your bounce rate go through the roof.
Under Construction Messages
Nothing will tell your audience that you don’t like to finish things like an under construction message. We still get requests for these, and as much as we try to dissuade people from doing them, sometimes we lose the argument.
Visitor Counters
The mullet and bell-bottoms may be back in style, but visitor counters are not. Just say no! Besides, Google Analytics is a much more powerful tool.
We don’t like to tell people what to do or not do with their websites, so I’ll stop here. It is your website, and you can do anything you want with it. These are our recommendations. Take them with a grain of salt.
HOW TO MAKE YOUR WEBSITE RANK
You can have the best website in the world, but if no one can find it, it’s useless. The process of getting your auto repair shop’s website to show up when people go to Google, Bing, Yahoo, or their search engine of choice is called “Search Engine Optimization” or “SEO.”
SEO is one of those things that changes super fast. What works today doesn’t necessarily work tomorrow. There are all kinds of misconceptions about how SEO works, and that’s due in part to the fact that search engines are very secretive about what they look for. People think things like:
- I need to add a bunch of keywords to my website
- I can buy a bunch of backlinks, and that will make my website rank better
- If I can make my website faster than my competition, it will outrank them
And the list goes on and on.
There was a day in time when you could stuff a website full of keywords, and it would rank. There was also a time when you could get thousands of spammy backlinks to your website, and it would rank. Both of those techniques will actually get your hand slapped by the search engines if you employ them today.
SEO for an auto repair shop website is very complex. I’ve created a class on the topic, and you can take it here. It’s completely free, and it goes into a lot more detail than this guide. I’ll be writing an SEO-specific guide much like this one as well. If you want to know when it’s available, join our email list.
All that being said, here are some of the basics you need to know.
The search engines all compete against each other. Their job is to offer the user the absolute best search results that they can. For this reason, you need to make your website the best and most informative auto repair shop website in your geographic area.
This entire guide is about making your website into a great auto repair shop website. If you follow this guide, a certain level of SEO will naturally occur by default.
Content
Your website’s content is the most important piece of the puzzle when it comes to ranking. One of the first things we talked about in this guide is the content you need to have on your website. Go back to that section and make notes about your content. When you create that content, please do your best to make it the best and most authoritative content on auto repair in your geographic area.
When writing your content, there is a way to organize the headings, paragraphs, and words on the page. I have created a template for you and an accompanying video. Watch the video and download the writing template here.
Images
The images on your website are a big missed opportunity when not optimized for SEO. For the most part, every page of your website should have an image on it. Images of your mechanics working on cars, cars in your bays, your tools and equipment, and images of anything representative of the auto repair service or product that specific page is about should be used.
The images you use should be optimized for size, file name, and alt-text. You can even optimize your EXIF data if you want to get real serious.
Size – Images should be made as small and light as possible.
By small, I mean if the image will never display above a certain size, it should be resized to that maximum display size before uploading it to the website. For instance, an image that is right-justified inside a text block and the largest it will ever display is at 500px wide; it should be resized to 500px wide before you upload it. If it is a hero image on a page that displays full width, you should resize it to 2560px for large displays. But make sure you don’t have many images like that on your website. That’s a big image!
When I say the image should be as light as possible, I’m talking about the pixel density. Images for the web should be around 72dpi. An image straight off of your camera is probably 300dpi or more. This is way too big for the web. I like to use https://tinypng.com/ to downsize images.

Filename – every image used on your website will have a filename. Straight from your camera, it will be something like DSC01258.jpg. An optimized filename might be something like volvo-timing-belt-replacement-atlanta-ga.jpg.
In the first example, the filename says nothing at all about what the image is. In the second example, the filename says exactly what the image is.
Be careful not to over-optimize for certain keywords and phrases. Your biggest keyphrase might be “auto repair near me,” but you don’t want to stuff that into every image. A good habit is to use the main keyword/keyphrase for that particular page in one image and then describe the image with the filename in subsequent images.
Alt-Text – the image alt-text is the text appended to an image to describe the image to a visually impaired person using a screen reader. Search engines have been using alt-text for years to understand what a web page is about.
The first thing to understand when optimizing your alt-text is to keep with the original purpose. Use it to describe the image to a person using a screen reader. A great way to do this is to imagine you are verbally describing a photo to a blind person. Whatever you would say to them, type that in as your alt-text.
ADA compliance has become more and more important as lawsuits are being filed daily against businesses that have not made it a priority. In addition, it’s just the right thing to do.
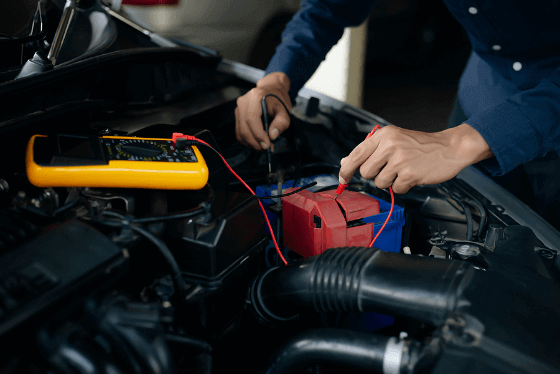
Let’s look at this photo as an example.

Here is a poor example of alt-text that has only SEO in mind.
- Auto electrical repair in Houston, TX
Here is a poor example of alt-text that has only ADA compliance in mind.
- A technician tests battery terminals for voltage drop
Here is an example of alt-text that encompasses both SEO and ADA compliance.
- A technician at ABC Auto Repair in Houston, TX, tests the battery terminals for voltage drop while performing electrical repairs on a Honda Accord
You’ll notice that we’ve described the image well, added our location information, the shop’s name, and the keyword for that page (electrical repairs).
This is another place where I can’t tell you the actual process of editing or adding alt-text. Each CMS will have a different process. Search youtube, and you’ll probably find a video that shows you how to do it. If you don’t know what your CMS is, use https://builtwith.com/ to find out.

Exif Data – every image will have what is called “exif data.” This is data that the camera puts into a file that’s embedded into the image.
Exif data will often include:
- A photographer’s copyright information
- Information about the type of camera that took the picture
- Camera settings like shutter speed and aperture settings
- Geographic coordinates on GPS enabled cameras (like your cell phone)
- And more
You can edit your image’s exif data with a variety of tools. Do a Google search for “edit exif data,” and you’ll find a ton of free tools to do this.
The geographic coordinates and the image description are the main points to optimize.
Matthew Woodward wrote a great guide to use exif data in your SEO.
Citations
A “citation” is any online reference to your business that includes at least the name, address, and phone number of your auto repair shop. Usually, these come from online directories like YellowPages.com, Yelp.com, MerchantCircle.com, and so on.
There are generic citations and niche citations. Generic citations come from directories that list any business from anywhere inside of the country. Niche citations can be specific to your industry (auto repair in this case) or specific to your geographic region.
Industry-specific niche citations for auto repair shops would include directories like:
Geographic niche citations would include listings such as:
- A member directory from your local chamber of commerce
- A business directory specific to your town
- A local blogger who reviews your business in their blog and includes your name, address, and phone number
These citations are powerful tools to build a web of information that all points back to your business.
A note about citations: Consistency is key when it comes to your citations. You want your name, address, and phone number to be as close to 100% consistent across all of your citations. I recommend using your Google My Business listing as the standard. However it’s written out there, use that in all of your citations.
If your business name is ABC Auto Repair and your business is formed as an LLC, decide if you will use “ABC Auto Repair” or “ABC Auto Repair, LLC” as the business name. Decide and then use it the same everywhere. If your address has a suite number, decide on spelling out “Suite” or abbreviating it to “Ste.” Decide if you’re going to spell out “Road” or abbreviate it to “Rd.” Be 100% consistent with this information.
There’s So Much More
There really is a lot to SEO. I gave you some things to get you started, but this is just the tip of the iceberg. The next step is to take my free class, where I go into much more detail about SEO. You can access it here.
MAKING YOUR WEBSITE ADA COMPLIANT
ADA is the Americans With Disabilities Act. It is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all public and private places that are open to the general public. ADA not only applies to your brick and mortar location but also your website.
ADA compliance for a website is mostly about making it where a visually impaired person can read it with a screen reader or other means of assistance. Visually impaired does not only refer to those who are blind. It can also refer to those who are colorblind who may not be able to read text that does not contrast enough with the background or have poor vision and need a larger font.
Small businesses are being sued every day because their websites are not ADA compliant. This is usually being done by people taking advantage of the law and working the system to steal from small business owners, but the law is the law. You do not want to find yourself the victim of one of these lawsuits.
How To Make Your Auto Repair Shop’s Website ADA Compliant.
I want to be very clear about something. I am not an attorney. I am not an expert on website ADA compliance. That being said, I know some things about it, and I’m going to share what I know. I am doing my best to be as accurate as possible, but some of the information I give you could be wrong. Ultimately, you should consult an attorney about ADA compliance.
This next statement is my opinion. It is what I THINK to be true. It’s probably wrong. Please do not take it as truth or fact, but for entertainment purposes only.
There are nearly 100 (maybe more) points to be considered for ADA compliance of your website. That being said, there are about 8 things to make sure are in place on your website that matter most for ADA compliance. If you have these in place, you’re probably safe from a lawsuit.
Also, let’s put the legal aspect of ADA compliance aside for a minute. Making your website accessible to all people is just the right thing to do.
I have created a video about ADA compliance for auto repair shops. It covers all of the information in this section. I also have an article I wrote; Auto Repair Shop ADA Compliance.
Ok, the 8 most important things to get right for ADA compliance (in my opinion) are:
Skip Navigation Links
The way a screen reader works is the user tabs from element to element on a website. The title of each element is read to the user. Each link in the navigation is an element. When the user gets to a link they want to visit, they hit the enter key and are taken to that link.
When the new page loads, they start back at the top left. So to get to the content on that page, they have to tab through every link in the navigation. On a website with large navigation, this can be a daunting task.
A skip navigation link is a link inserted at the top left of the page, and when clicked, takes the user past the navigation and directly to the content. It is not seen visually on the website, but screen readers “see” it, and it makes for a much better experience when using a screen reader.
Image Alt-Text
We already talked about image alternative text in the SEO section when discussing optimizing images, but here’s a quick recap.
A visually impaired person visiting your website has just as much of a right to “view” the images on your website as a person with 20/20 vision. Image alt-text is what allows them to understand what the image is. They say an image speaks 1000 words, and we use them to tell part of the story on our website. The visually impaired person needs to get that part of the story as well.
Alt-text is the text that is appended to an image that describes the image. It is not seen on the website by those who are not using a screen reader. It is in the code. When a screen reader picks up on an image, it will audibly read the alt-text to the visitor using a screen reader.
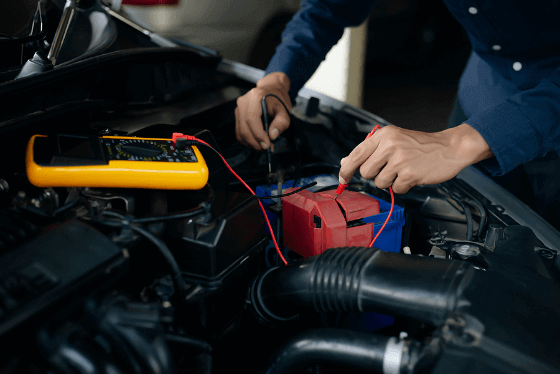
Here is an example image with descriptive alt-text.

An example of alt-text for this image would be: “A technician at ABC Auto Repair in Houston, TX tests the battery terminals for voltage drop while performing electrical repairs on a Honda Accord.”
Notice that the alt-text gives a good description of the image. When writing your image alt-text, imagine describing the image to a person who cannot see it because that’s exactly what you are doing.
Proper HTML Heading Structure
If you’ve ever edited a website, you’ve probably see H1, H2, and H3 headings (they can keep going, but you rarely see past an H5). A lot of people use these headings to control the typography or design of a page. Whereas they can be used in the design, that’s not their purpose.
HTML headings are there to make it easier to read a website with a screen reader. A visually impaired person cannot “scan” the page to find the content they want to read. HTML headings allow the visitor to skip from heading to heading to find the content they are looking for. A heading should be representative of the content that falls under it. When the visitor finds the heading for the section of content they want to read, they can have the screen reader read it to them.
Think of your headings like an outline.
- Your H1 heading is the title of the entire page. You should never have more than one H1 per page.
- The H2 heading is the title of the main section of content on the page.
- The H3 heading is the title of a sub-section of content that falls within a section that has an H2 heading
- And so on…
Your headings set the hierarchy of content within a page, so make sure to use your headings properly.
Labels On Form Fields
Visually impaired people should also be able to fill out the forms on your website. Each form field should have a label that the screen reader can read. In addition, each form field should have error messages that clearly describe errors to the viewer. For instance, if your form field requires users to type in a phone number as 555-555-5555 and they type it in as 5555555555, the form’s error message needs to tell them that they need to hyphenate the phone number.
Contrasting Colors
Like I mentioned earlier, “visually impaired” also means someone who is colorblind. Your website’s text should have good contrast from the background colors. Having grey or other light-colored text on a white background is not good. Using text in red, green, blue, and yellow is a bad idea because these are the most common colors to be colorblind of.
You can test the contrast of your website at https://webaim.org/resources/contrastchecker/.
Contrast is one of those things that can be hard to get right. My personal opinion is to get it as good as possible.
Use Clear, East To Read Fonts
Just because your logo includes some highly stylized font doesn’t mean you should incorporate that into the text of your website. Use fonts that are clear and easy to read. Ensure good letter spacing and line spacing are in place so that letters and sentences don’t blend.
Descriptive Link Text
Descriptive link text allows those using a screen reader to understand better where a link will take them. For example, a link that says “click here” does not tell the user where the link will take them or why they should click on it. But a link that says “click here to schedule service” tells the user exactly what they are doing by clicking the link.
Subtitles On Videos
Subtitles on videos allow those who are deaf and hard of hearing to watch and understand a video that they would not otherwise be able to. It has also become commonplace for people who do not have hearing impairments to watch videos, especially when on social media, without the sound turned on.
How To Get Started With ADA Compliance
A great place to start with making sure your website is ADA compliant is using the free tool at https://wave.webaim.org. This tool will give you a pretty good idea of where you stand from an accessibility standpoint. Start with the “Errors” first and then work your way through the “Alerts.”
YOUR BLOG
When I talk to auto repair shop owners about blogging, I always get one of the same two responses. “I don’t have time for that” or “I’m not a good writer.”
Look, I understand. I’m sitting here writing a small book right now. There’s so much I’d rather be doing instead of this, but this stuff brings me new business, and having an active blog on your website will bring you new business as well. If you’re not going to write it yourself, hire someone else to do it. Hire a ghostwriter. Pay your techs to do it in their spare time. Hire an auto repair shop marketing company to do it. But don’t ignore it altogether just because you don’t want to do the blogging yourself.
Google loves websites that change consistently. A blog is a great place to get that new content coming in regularly.
Important Note: If you don’t have all of your main website content created yet, focus on that first before worrying about your blog. Your main website pages will have the content that gets the most searches, so that’s where your energy should be spent. Once your main pages are all in place, then move on to your blog.
Now on to the question that everyone likes to ask.
What Does An Auto Repair Shop Blog About?
This used to be a hard question to answer until I read Marcus Sheridan’s book, “They Ask You Answer.” Now I can answer that question in 5 words. You answer your customer’s questions.
Easy, right?
Here are some examples of questions that you and your team of auto repair experts get asked daily.
- Do I really need to change my car’s oil every 3000 miles? -or-
- Is it really safe for my car to go 10,000 miles between oil changes?
- How do I know what my tire pressure should be set to?
- Why do I get a laundry list of needed repairs every time I come in for an oil change?
- Is there anything I can do to get better gas mileage?
- Should I fix my car or trade it in?
- What all do you do at [insert name of shop]?
And then there are the vehicle-specific questions like:
- Why is it so expensive to have the evaporator core replaced on my Mercedes S-Class?
- Can you work on my Tesla?
- Do you seriously need to remove the cab of my truck to replace the injectors?
- Are Honda and Toyota really the most reliable brand of cars?
Then I love getting into repair-specific blogs. These are also prime candidates for video. You can do this for almost any repair. As an auto repair shop owner, you don’t find anything interesting about simple stuff like oil changes and brake jobs. But you have to remember; your clients don’t do this stuff all day.
Even simple services like those make great video blogs. Let’s take those two examples – the oil change and the brake job – and look at what we can make interesting.
The oil change – on this one, you can show interesting stuff like the rounded-off drain plug or the oil filter that a freaking silverback gorilla tightened. You can show the oil filter gasket stuck to the engine block and talk about what can happen when a filter is double gasketed. You can show the car where the oil comes out in globs of glue and how you have to coerce it with a long screwdriver in the drain hole. Or you can show a regular old oil change and how you lube the oil filter gasket; always check that the gasket came off with the old filter, and don’t over-tighten the filter. Don’t over-complicate it. You may not find it that interesting, but your clients will.
The brake job is always fun to show the metal-on-metal pads, rotors that have been ground all the way through to the fins, brake pads installed backward, or the calipers installed upside-down, and they couldn’t get the air out of the system. But you can also show the normal brake job and how you go the extra mile and clean the coating off of the brake rotors before installation, how you lube the caliper slide pins, and how you clean the brake dust off of the brake components on every brake job. You tell them how these extra steps help eliminate brake squeals and make the pads wear evenly. Showing this type of information helps your clients understand that you take pride in your work and do things right.
Then, of course, there are the crazy jobs that make people’s jaws drop when they see what goes into it. Those are the fun ones to do. Like the complete interior stripped out of a car that flooded or the cab off of a PowerStroke to replace valve cover gaskets.
VIDEO BLOGGING
I personally love video blogs. We encourage our clients to shoot videos and send them to us. We can do so much with that. One simple 3-5 minute video makes for a ton of marketing content. With that video we:
- Upload it to the shop’s YouTube channel
- Put it on Facebook and Instagram
- Create a written blog post based on the video’s content
- Embed the YouTube video into the blog post
- Send the blog out in an email
NON AUTO REPAIR RELATED BLOGS
You don’t have to get stuck in the rut of every blog about auto repair. There is a ton of value in doing blogs about your local area, your staff, or just general musings. Just stay away from politics and religion! Also, keep your blog mostly about auto repair.
Some examples of these types of blogs:
- Recaps of events you hold at your shop (Chamber After Hours, Car Care Clinics, Etc.)
- The Best 5 Burgers In [insert city name] As Rated By Our Mechanics
- Top Things To Do In [insert city name] While Waiting On Your Auto Repair
- Why [insert technician’s name] Chose A Jeep Gladiator
- Welcome [insert service advisor’s name] New Baby Boy!
It’s nearly endless what you can blog about on your auto repair shop’s website. It makes a great website, social media, video, and email content that your clients, prospective clients, and the search engines will love.
SHINY OBJECTS
Just a quick note about this. There are website companies out there who have built some pretty shiny objects into their website’s back-end. They look really cool and can be very enticing. These shiny objects are their main selling points, but we’ve spoken to many clients who bought them because of these features. They have found that they never use them or don’t actually work the way they are supposed to.
Look carefully at the shiny objects and ask yourself, “will I really use this?” If you will, then, by all means, buy the shiny objects and use them to make money. They absolutely can work if you’ll actually use them. But if you know deep inside that you’re probably not going to use these features, don’t let that be the thing that sells you.
Things to think about when hiring a website company
Ok, so one of the first things I said in this guide is that I would try to make it as unbiased as possible. This section will be hard to do because I truly believe the way we do things is the right way. But I understand that different auto repair shops and the people within them have different needs, so I’ll still try to keep it unbiased – but by the nature of what this is, it will be biased towards the way we do things at Shop Marketing Pros. So read this section with that understanding.
Who Owns Your Website?
The first and probably the biggest thing to consider when working with a website company: Who actually owns the website? Are you buying a website, or are you renting a website?
This may not be something that matters to you. The fact is, most businesses will get a new website every 3-5 years, so renting a website might be ok for you. But what if you don’t like the service being provided by the website company? If you’re renting your website, you can’t take it with you, and you’re held hostage by them.
I personally would never rent a website, so we don’t ask our clients to. But I also would never lease a car, yet it’s the right option for some people.
When choosing a website company, find out if you’ll ever own that website. If you will own the website at a certain point, and if it’s important to you that you do, ask them how they will provide the files so that the website can be transferred to a different host if you desire. Make sure this information is in the contract that you sign.
What Content Management System Do They Build In?
Earlier in this guide, we talked about the importance of the content management system that your auto repair shop website is built in. Content Management Systems are like diesel trucks. Some people like the Ford Powerstroke, others like GM’s Duramax, and the ones who are right and like the RAM Cummins (I guess you know my thoughts on the best diesel truck now 😂 ).
Each brand truck is a great truck and ultimately will help you accomplish the same thing, just as the various CMS platforms are good, and ultimately you’ll end up with a website regardless of the CMS.
But then there is the proprietary CMS. This is a CMS that is custom built by the website company you buy your website from and can never be transferred to another website company or host. It’s the ultimate in being held hostage by your website company.
Again, if you’re ok with renting a website that you’ll never own, the proprietary CMS is probably ok for you. It just depends on what you want.
Do They Offer Flexible Payment Options?
There is not a good or a bad to this. It just comes down to your needs. We’ve worked with clients who want to pay 100% of the website cost upfront, others who would prefer to pay low monthly payments, and others who have to have low monthly payments because they’re working on a tight budget.
Decide what method of paying for your website is best for you and find a company that will accommodate those needs.
Do They Know The Automotive Industry?
Before we started specializing in auto repair shop marketing, our agency was a generalist agency. For every new client we took on, we had to figure out what features they needed in a website. This often left the client having to guide us through building the website rather than the other way around.
As a former owner of multiple auto repair shops, I know the business inside and out. My team knows exactly what is needed in a great auto repair shop website. This allows us to be the trusted guide to our clients. We typically meet with our clients for a one-hour-long kickoff meeting where we learn the specifics of their shop and what makes them different, and we can complete the entire project with as much or as little input as they want to give us from there.
You may prefer to work with a local website design firm or even a local freelancer. Some people want to be able to sit down face to face and meet about the project. Others might really like the design style of a certain website designer. There is no wrong answer here. It really just comes down to what you want.
Do They Have Staying Power?
This is another thing to consider. In the world of websites and digital marketing, everyone who has a laptop and an internet connection seem to think they are a professional marketer. The truth is, this is how I got my start as well. I was building websites at my kitchen table 12 years ago as a solopreneur. I have no professional training in marketing or web design (though all of my staff does).
I cannot tell you how many business owners I have met over the years who had a website built, and the person or company who built it just disappeared. I’ve had to help people gain access to websites so edits could be made, and I’ve had to help people gain access to domain names that they never owned because the website company set it up in their own account (NEVER allow this to happen, BTW).
I believe more businesses fail in the digital marketing space than in any other industry. People go out on their own, realize how hard owning a business really is, and return to a nice, secure job. They often leave their clients hanging.
Just keep this in consideration when hiring a company to build your auto repair shop website.
In Conclusion
I sincerely hope this guide helps you make your auto repair shop website the best in your area. I believe with everything in me that the content, features, and tactics in this guide, when implemented, will help you to annihilate your competition online.
If you would like help with your auto repair shop’s website or marketing, go here to set up a time to meet with us via Zoom. I promise there will be no pressure.
If you would like to see our portfolio, you can find it here.
If you know someone else in the industry who could benefit from this guide, please share it with them.
I hope to see you at an industry event soon. If you see us there, say hi!
I’d also like to invite you to join us in our private Facebook Group, Auto Repair Marketing Mastermind.




